18 Professional Image Scroller Examples

(Content) Thumbnails – You can add simple image thumbnails or thumbnails that have HTML content. The thumbnails can be displayed as tooltips or in a thumbnail scroller. Also, the jQuery image scroller supports touch-swipe gestures.Show/Hide – You have the option to hide and show on hover the arrow buttons, the slideshow button, the timer animation, the captions and whole thumbnail scroller, or only some elements of the scroller, like the wordpress horizontal thumbnail scroller buttons, arrows or scrollbar. added touch swipe support for the thumbnail jQuery gallery
added thumbnail scroller
2. HoverScroll

A very customizable Thumbnail Scroller, that can be edited from a PHP Admin. The scroller is completely resizable and is compatible with all browsers and devices (iPhone, iPad and Android smartphones).You can customize each scroller individually.Browse the scroller on touchscreen devices using one finger (swipe thumbnails, images or lightbox).

DZS Content Scroller is a solid, advanced, fully responsive jQuery plugin to scroll content. It can be a JavaScript HTML content slider scroller, a JavaScript slideshow code or even a scroll image gallery HTML due to the fact that it support inline content and it includes two viewing modes.added needs-loading option for items that need the first image loaded before showing the slide ( can cause height calculation issues if not set for big images )
Content Scroller jQuery Plugin – get creative!

Evo Slider is an all in one jQuery slider that lets you create any type of wordpress content slider and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a banner rotator PHP code and lots of things in-between. No Images included, most image’s licenses are purchased at PhotoDune. to show image or index.Sequential Load – Loads the next image sequentially to minimize loading
Dinamic image sizing: fullSize, fitImage, fitWidth, fitHeight
Fixed image scaling problems. Now the next image in the sequence
Added imageScale option for defining how the main image will be scalled
Added custom HTML5 data attribute for setting image scale option

With Dynamic Grid: XML Gallery you can create the image gallery HTML that you want. If you want to tackle the settings a bit you can create anything – horizontal 1-row scroller, vertical 1-column scroller, grid with square cells, grid with random number of cells, or even – a grid with random number of cells and every cell with a random height!
Image scaling/centering
Doesn’t if your image is larger, smaller, taller, thinner or whatever – it will not break the plugin. While this plugin is great for viewing images right from your website, your visitors would want to click and view an image in full size. The most popular image gallery script out there, it’s simply the best way to download vimeo videos to view images in their full sizes.

RoyalSlider is easy to use jQuery image gallery and wordpress slider plugin with animated captions, responsive layout and touch support for mobile devices. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.Thumbnails scroller controllable by swipe gestures and advanced navigation logic to improve user experience. (fit into area, fit into area only if image is smaller, fill area, or do nothing)
Images in preview: notsogoodphotography, Gilderic Photography, Stuck in Customs & Wikipedia open image license.

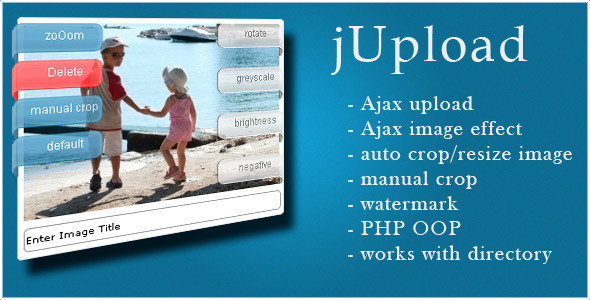
If you are running your blog or site and you use several different sizes of one image (thumb, medium, big) you know how much time you loose in preparing images for web. jUploader is combination of auto and manual cropping functions, it is easy to set auto crop options (unlimited different sizes of one image) and if the wrong part of picture is cropped you can manually crop desired part of image ( using AJAX – no page reloading).added transparency to manual crop image
do not change the width of image if the width was smaller than the defined width(thanks to John H.- crop image to a several different height and width
- create unlimited numbers of resized/croped images from one image
- 12 image filters
- keeps original image(you made need it sometime – who knows)
- easy to add/remove image filters
effectLinks=”1”; // effect links scroller -> 0 = hide ; 1= show
deleteButton=”1”; // buton for deleting uploaded image -> 0 = hide ; 1= show
originalImagePrefix=’orig_’; – prefix for original image: This script keeps original uploaded image and assign prefix to it from this variable
formatsImages[]=’thumb_,200,150’; – define prefix, width and height of croped/resized image. Height of google new image search will assigned keeping aspect ratio.png’; – your watermark image path
watermarkPosition=”BottomLeft”; – watermark position on image. Only these 3 effect buttons will be visible at uploaded image
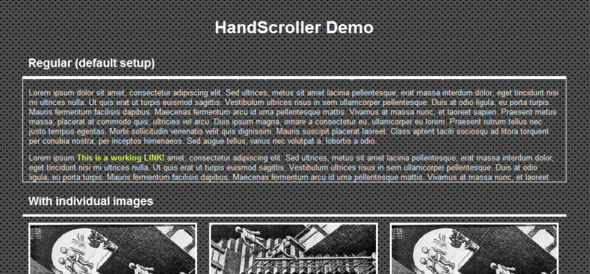
10. HandScroller

Vertical Sidebar Gallery is a plugin jQuery slideshow and theme templates that create a stunning vertical image slider with three rotation degrees. You can use it as an image gallery or featured post scroller.Vertical Image gallery comes with five design themes installed.Add more than one image to a thumbnail and an infinite image rotator will be created to scroll through those images.Three sliders power this template: horizontal panel slider, vertical thumbnail slider, and free horizontal image scroller JavaScript rotator.Vertical Image Gallery supports all major browsers, like: Firefox, Internet Explorer, Chrome, Safari, Opera.

This is a jQuery image scroller with lightbox.The scroll bar/indexes and directional buttons allow for easy navigation of your image gallery.Image click can either open the included lightbox or a regular link.The scroller is also re-sizable and fully configurable through the plugin’s parameters. Lightbox’s image rotation is available.Scroller added with mousewheel scroll and touchscreen support.Scroller’s mouseover caption support fade, slide, and no transition.Added option to shuffle image order.Added ability to turn off lightbox image auto-size.

Changelog 4 June 12: Fix a bug with reflection image in main package. FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery.

A very customizable jQuery Plugin Scroller, that can be edited from a HTML, JSON or XML files. The scroller is completely resizable and it is compatible with all browsers and devices (compatible with iOS & Android).Can easily be changed to be used as an image scroller.

DZS Scroller Gallery is the ultimate media gallery that you can use for showcasing your portfolio, photographs or even video shots.supports any image size

TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.

Hello guys, Here’s our newest script Scroller Slider , AA-Team way! It’s modern, trendy and very simple to use. Smart navigation and image pre-loading.